

没错,我们做出了显卡。
【原理】
当LCD面板设置的字体是最后一个Monospace的时候,存在一些特殊的编码,会显示成像素颜色,这是由zzhou3014提出来的,也经过了检验。例如:输入\uE100则显示一个黑色像素点。
值得注意的是,因为编码的问题,直接给LCD手动写入\uE100是不行的,必须通过程序写入
【过程】
基于这个原理,我们最先实现了像素方块的显示,把屏幕字体大小设置为0.1f的时候,每行每列均有177个像素点,最开始我们采用两个for循环遍历所有的x和y,程序每个物理帧需要计算177*177次,远远超过了程序计算量上限,所以编程块会报错停止
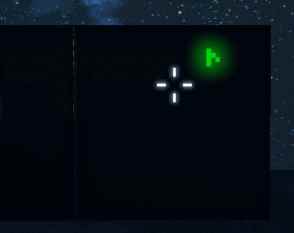
最开始的层级显示技术(绿色点是鼠标控制运动的,监测的是主控座椅的鼠标输入信息),这是最开始的显示技术,仅仅实现了不同图像元素的分层显示

然后是像素小游戏

至此因为算法的问题,每个物理帧程序都需要进行177*177次计算,并匹配需要显示的像素点,然后对像素点进行着色。
在这种算法下,需要显示的内容越多,程序负担越大,导致需要把程序的字体设得很大(0.5)来减少总像素点数量,减少程序计算负担
再后来,我们着手优化显示的算法,取得了很好的成果,但是,依然无法实现0.1字体,因为程序至少在每个循环都要遍历一次177*177个像素,这个计算量本身已经超过程序限制了
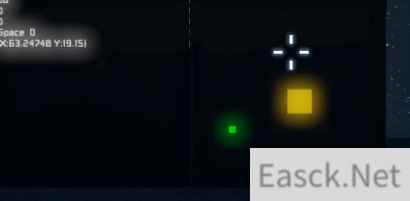
下图是0.2字体大小下用鼠标绘图,绿色鼠标是通过监测主控座椅的鼠标输入实现真实鼠标随动的,按住空格就能画出黄色线条

最后,我们开创性地采用了1/2算法,即每个程序循环内只刷新一半屏幕,完美实现了最小像素绘图

虽然会有点卡,但是,这一技术非常有望应用到飞船控制系统上,将各种控制、显示、变成图形化、可视化的操作

准备把这玩意接入雷达,做可视化雷达扫描













